1.Layer简介
layer 是一款使用非常方便且功能强健的 jQuery 弹出层插件,对各类浏览器中的兼容性也很好。使用它可以创建出交互体验更好的 Web 应用程序。
layer 的维护人员是一群和小G年龄相仿,富有激情的前端开发人员,所以大家不用担心它的升级问题。
layer 的官方网址:layer 官方演示与讲解
2.Layer的使用
(1) 访问官网下载最新版本的 layer,解压并将 插件添加至项目的根目录下;
(2) 在需要弹出层的页面引入 layer.min.js 文件(注意不要忘了引入 jQuery 类库),该文件包含内容即 layer 插件;
(3) 在适应的位置,添加 layer 的生成代码,示例如下:
$.layer({
<!--CRLF-->
shade: [0.5, '#000', false],<!--CRLF-->
type: 2,<!--CRLF-->
iframe: {
<!--CRLF-->
src: 'DataList.aspx'
<!--CRLF-->
},<!--CRLF-->
title: ['', false],<!--CRLF-->
closeBtn: [1, true],
<!--CRLF-->
area: ['600px', '300px'],<!--CRLF-->
move: ['.xubox_border', true],<!--CRLF-->
offset: ['', ''],<!--CRLF-->
success: function(layer) {
<!--CRLF-->
// 这里定义弹出层加载成功后要执行的内容
<!--CRLF-->
}<!--CRLF-->
});<!--CRLF-->
小G在这里演示的是使用 layer 的 iframe 层加载数据,layer 提供了信息框、询问框、页面层、iframe 和 tips 等多种展示方式,具体使用方式请参见官网的示例和API。
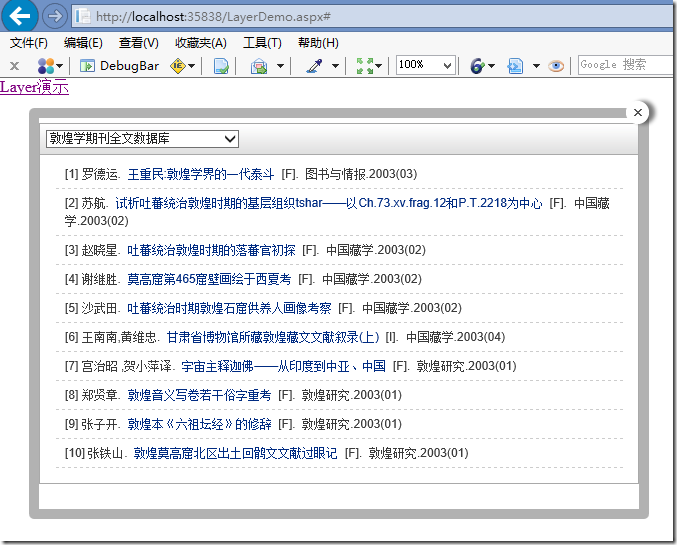
3.网页效果展示
示例程序中,我在链接的 click 事件绑定了 layer 的弹出方法,iframe 引用的页面中,通过异步方式获取数据库列表以及数据。为了让演示效果更美观,小G在示例程序中控制了 layer 弹出层及 iframe 的宽高。
这里特别说明一下,iframe 自适应宽高有两种方式,可以在 iframe 的容器页进行控制,或者在 iframe 所容纳的子页面进行控制,具体请参见园友的文章《jquery 实现iframe 自适应高度》。这里小G使用的是第二种方式,因为数据异步加载完成后我们才能得到真实的内容页宽高。











相关推荐
本文介绍了layer弹出子iframe层父子页面传值的实现方法,分享给大家,具体如下: 父页面获取子页面元素 格式: $("#iframeID").contents().find("#eleID") 示例代码: father.html <!DOCTYPE html> <...
今天小编就为大家分享一篇layer弹出层 iframe层去掉滚动条的实例代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
在layer官网下载的layer.js,使用layer插件可以实现弹出层,消息框等功能
今天小编就为大家分享一篇layer弹出层自适应高度,垂直水平居中的实现,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
今天小编就为大家分享一篇layer弹出层全屏及关闭方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
如下所示: 这种弹出层在ajax执行完添加房间的动作后在回调...以上这篇layer弹出的iframe层在执行完毕后关闭当前弹出层的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持软件开发网。
适用小巧的纯js弹出层插件,具体见http://blog.csdn.net/luoyehanfei/article/details/41799969
layer(全称:jQuery-plugin-layer),一个可以让你想到即可做到的web弹窗(层)解决方案(js组件),作者贤心(菜鸟级前端攻城师)。layer侧重于用户灵活的自定义,为不同人的使用习惯提供动力。其意义在于,可以让您...
今天小编就为大家分享一篇解决layer弹出层自适应页面大小的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
jQuery LayerModel弹出层插件拖动弹出层效果
layer弹出层插件1.8.5
layer网页弹出层插件,反响相当好的一款JS弹出层插件,layer兼容了包括IE6在内的所有主流浏览器,可以自定义多种浮动层风格,每一种弹层模式各具特色,layer弹出层已经历二年优化,服务了15万家网站平台。layer网页...
layer弹出层插件
layer mobile是为移动设备(手机、平板等webkit内核浏览器/webview)量身定做的弹出层组件,采用Native JavaScript编写,完全独立于PC版的layer,您需要按照场景选择使用。注意事项layer mobile不对iframe提供支持。...
MICRO LAYER 弹出层.zip
js弹出div获取弹出层中文本值 经测试适用于现在主流 浏览器如:IE6+.. ff 等等
如下所示: layer.open({ type: 2, title: "设置围栏", shadeClose: true, shade: 0.4, area: ['90%', '90%'], content: "/ElectronicFence/Map?... var res = window["layui-layer-iframe" +